網(wǎng)站建成了,整體設(shè)計(jì)都不錯(cuò),但跳出率居高不下,這是大多數(shù)企業(yè)在營銷拓客方面的困擾。
那么,如何規(guī)避跳出率高的問題那,這里來詳細(xì)拆解一下:
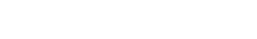
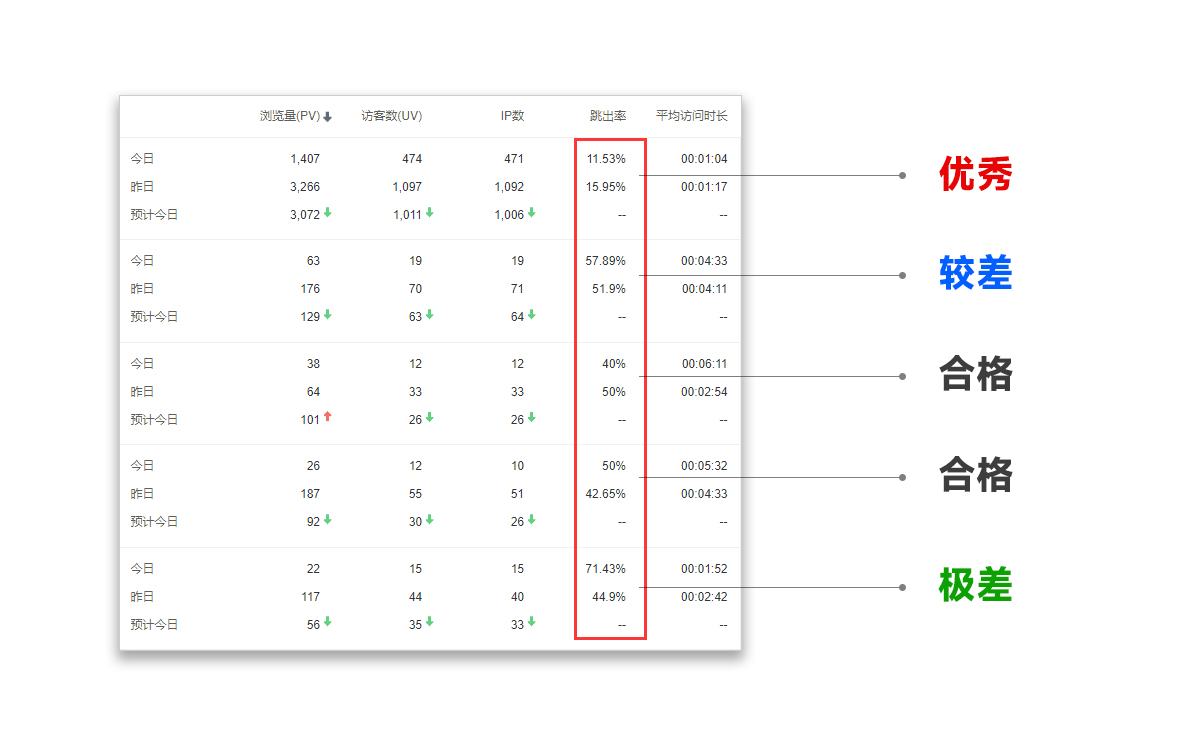
首先跳出率是指用戶在進(jìn)入網(wǎng)站后,只訪問了一個(gè)頁面就離開了的比例。這個(gè)指標(biāo)通常用來衡量網(wǎng)站的用戶體驗(yàn)和內(nèi)容質(zhì)量。如果一個(gè)網(wǎng)站的跳出率很高,通常說明用戶對該網(wǎng)站的內(nèi)容、布局、導(dǎo)航等存在不滿意的問題,因此離開了網(wǎng)站。

▼ 造成跳出率高的原因有很多,下面是一些可能的原因和例子:
1. 內(nèi)容不符合期望:
用戶從搜索引擎進(jìn)入網(wǎng)站,但發(fā)現(xiàn)網(wǎng)站提供的內(nèi)容與自己想要的不一樣,就會(huì)立刻離開。例如,用戶通過搜索“如何制作卡通人物”進(jìn)入了一個(gè)網(wǎng)站,但發(fā)現(xiàn)該網(wǎng)站提供的是花藝教程,于是就離開了。
2. 網(wǎng)站布局不合理:
用戶可能會(huì)因?yàn)榫W(wǎng)站過于花哨、色彩過于刺眼、廣告過多等因素感到不舒服,從而選擇離開網(wǎng)站。例如,用戶進(jìn)入一個(gè)家居裝修網(wǎng)站,但是網(wǎng)站的彈窗廣告過多,導(dǎo)致用戶無法正常瀏覽,最終離開網(wǎng)站。
3. 導(dǎo)航不明確:
如果網(wǎng)站的導(dǎo)航不夠清晰,或者頁面中沒有明確的鏈接或按鈕,用戶可能會(huì)感到困惑,不知道如何繼續(xù)瀏覽網(wǎng)站。例如,用戶在一個(gè)電商網(wǎng)站上找不到購買按鈕,就可能選擇離開網(wǎng)站。
4. 頁面加載速度慢:
用戶在等待頁面加載的過程中,可能會(huì)因?yàn)榈却龝r(shí)間太長而選擇離開。例如,用戶在一個(gè)新聞網(wǎng)站上點(diǎn)擊了一個(gè)文章鏈接,但頁面加載速度太慢,就會(huì)選擇離開網(wǎng)站。
因此,為了降低跳出率,我們可以從內(nèi)容、布局、導(dǎo)航、頁面加載速度等方面入手,優(yōu)化網(wǎng)站的用戶體驗(yàn)和內(nèi)容質(zhì)量,讓用戶在進(jìn)入網(wǎng)站后更加舒適、自然地瀏覽網(wǎng)站,從而降低跳出率。
▼ 展開一下
1. 針對內(nèi)容不符合期望:
為了避免用戶感到失望,我們需要確保網(wǎng)站的內(nèi)容與用戶的期望相符。這可以通過優(yōu)化網(wǎng)站的元標(biāo)簽、網(wǎng)站描述、頁面標(biāo)題和關(guān)鍵詞等方式來實(shí)現(xiàn)。例如,如果用戶通過搜索“如何制作卡通人物”進(jìn)入了一個(gè)網(wǎng)站,但是發(fā)現(xiàn)該網(wǎng)站提供的內(nèi)容是有關(guān)動(dòng)畫的,而不是卡通制作的相關(guān)內(nèi)容,這時(shí)用戶就會(huì)立刻離開網(wǎng)站。因此,我們需要在網(wǎng)站的元標(biāo)簽、網(wǎng)站描述、頁面標(biāo)題和關(guān)鍵詞中使用與卡通制作相關(guān)的關(guān)鍵詞和詞組,以確保用戶從搜索引擎中找到的網(wǎng)站內(nèi)容符合他們的期望。
2. 針對網(wǎng)站布局不合理:
為了提高網(wǎng)站的可用性和用戶體驗(yàn),我們需要優(yōu)化網(wǎng)站的布局,以確保它的外觀簡潔、易于閱讀,并且導(dǎo)航和其他元素的布置合理。例如,對于企業(yè)網(wǎng)站,我們可以減少網(wǎng)站上的浮動(dòng)窗口,使用清晰的布局來突出展示產(chǎn)品服務(wù)和解決方案,使用戶能夠輕松地找到他們需要的信息。
3. 針對導(dǎo)航不明確:
為了提高網(wǎng)站的可用性,我們需要優(yōu)化網(wǎng)站的導(dǎo)航,使其清晰、簡潔,并且易于使用。例如,對于電商網(wǎng)站,我們可以將購買按鈕放在最顯眼的位置,并使用清晰的標(biāo)簽和按鈕來指示用戶該如何購買產(chǎn)品。同時(shí),我們還可以在每個(gè)頁面上添加面包屑導(dǎo)航,讓用戶隨時(shí)知道自己在網(wǎng)站上的位置,并方便用戶返回之前的頁面。
4. 針對頁面加載速度慢:
為了提高網(wǎng)站的速度和性能,我們需要優(yōu)化網(wǎng)站的加載速度。這可以通過壓縮和優(yōu)化圖片、使用緩存、減少 HTTP 請求等方式來實(shí)現(xiàn)。例如,對于新聞網(wǎng)站,我們可以使用壓縮和優(yōu)化圖片的工具,使圖片大小減少,加快頁面加載速度。我們還可以使用 CDN(內(nèi)容分發(fā)網(wǎng)絡(luò))來緩存網(wǎng)站內(nèi)容,以減少用戶等待時(shí)間,提高網(wǎng)站的性能。
綜上所述,通過對網(wǎng)站的內(nèi)容、布局、導(dǎo)航和頁面加載速度等方面進(jìn)行優(yōu)化,我們可以提高用戶體驗(yàn)和內(nèi)容質(zhì)量,降低跳出率,增加用戶的訪問量和網(wǎng)站的轉(zhuǎn)化率。